
Refonte de la
plateforme de crowdfunding
Parcours & interfaces utilisateur – wordpress sur-mesure

Contexte
Piloté par la fondation SOMFY, la plateforme Les Petites Pierres a vocation à soutenir financièrement et opérationnellement des projets d’habitat solidaire en France, grâce au financement participatif.
Dans le cadre de la refonte totale de son site internet Les Petites Pierres souhaitait rencontrer un partenaire qui pourrait l’accompagner bien au-delà de la réalisation de ce projet.
Le mot rencontre n’est pas fortuit. Ce fut pour nous une rencontre avec une souffrance (celle des mal-logés), une rencontre avec mission et une rencontre avec une équipe.
Le projet de refonte représentait pour Today Tomorrow de nombreux défis, que nous avons eu plaisir à relever, tant sur le plan graphique, ergonomique que technique.
Notre ambition est d’accompagner Les Petites Pierres sur le long terme et de participer activement à sa réussite. Cela donne également du sens à notre activité professionnelle et à la responsabilité qui nous incombe dans notre environnement social.

Pour commencer, un audit de l’existant
529
Comptes Associations
588
Projets financés
27 696
Dons
Une importante communauté existante qu’il faut accompagner dans le changement.
Mais Les Petites Pierres c’est aussi une fondation qui a une histoire et une mission qui ne se résume pas au seul financement digital.
Les Petites Pierres accompagne de bout en bout le déroulement complet d’un projet de financement.
La constitution du dossier de candidature![]()
L’accompagnement administratif, technique et fiscal tout au long de la campagne de financement![]()
L’agrégation et le versement des fonds récoltés.
L’objectif était d’identifier

Les personas de tous les acteurs quels qu’ils soient

Les points bloquants et les points forts des différents processus

Les améliorations imaginées pas les Petites Pierres

Les parcours digitaux existants et de ceux à créer

Construire notre recommandation
Les missions étaient multiples :
Intégration de nouveaux personnas d’utilisateurs identifiés,
Intégration de nouvelles fonctionnalités dans parcours déjà complexes,
Hiérarchisation des différentes étapes de récupération des informations utiles,
Arbitrage entre les documents digitaux et ceux qui légalement doivent rester IRL (In real life),
Sécurisation des dépôts, échanges et certification de documents,
Sécurisation des serveurs, des données et mise en conformité RGPD.
Le résultat a été une cartographie complète de tous les parcours de la future plateforme


Ajustements et spécifications

Une série d’ateliers avec l’équipe Les Petites Pierres a permis d’affiner et de valider ces parcours.

Un à un, chaque sujet a été détaillé pour co-écrire une première version du cahier de spécification.
Procédures de création de compte association (demande de création, validation intermédiaire, recueil des informations),
Soumission d’un projet à la fondation pour obtenir le lancement d’une campagne de financement,
Création et gestion des pages projets par les association et maitrise des éléments déposés sur les serveurs,
Tunnel de don et espace donateur,
Génération automatique de documents administratifs destinés à l’examen par le comité de vérification du Fonds de dotation,
Émission de reçus fiscaux pour les dons effectués.
Sans oublier des fonctionnalités plus classiques :
Création illimitée de pages web éditoriales à partir d’éléments graphiques pré-chartés disponibles dans une bibliothèque,
Mise en place d’un système de prise de contact qualifié,
Abonnement newsletter RGPD friendly.

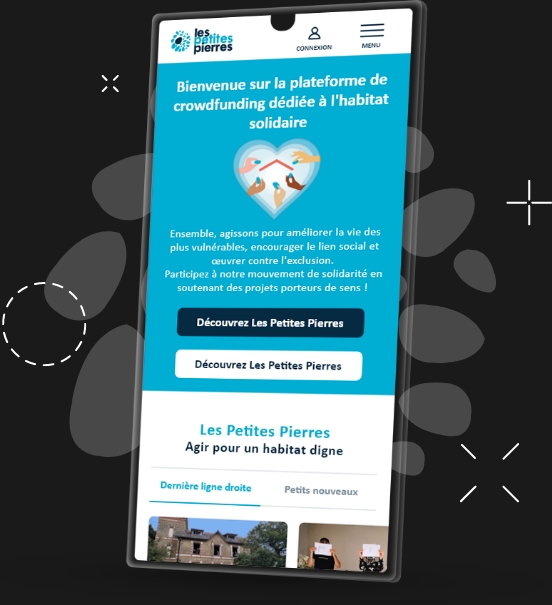
Création du design système et interfaces
Ce site est conçu pour être fonctionnel ; les images qui enrichissent la plateforme ne poursuivent pas un but artistique.
Il est primordial qu’il soit clair et rapide à charger pour atteindre plusieurs objectifs :

Assurer une accessibilité
par le plus grand nombre

Proposer une ergonomie optimisée pour un usage fréquent

Adopter un comportement digital responsable

Optimiser son référencement et son temps de chargement
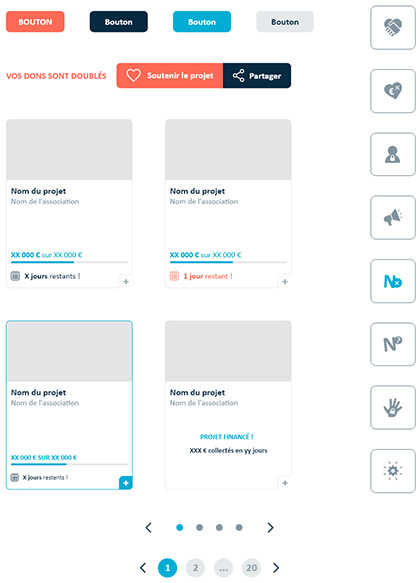
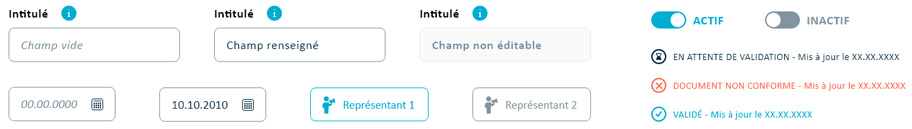
Au fur et à mesure de la rédaction du cahier des spécifications, nous avons intégré les codes graphiques de LPP pour concevoir :
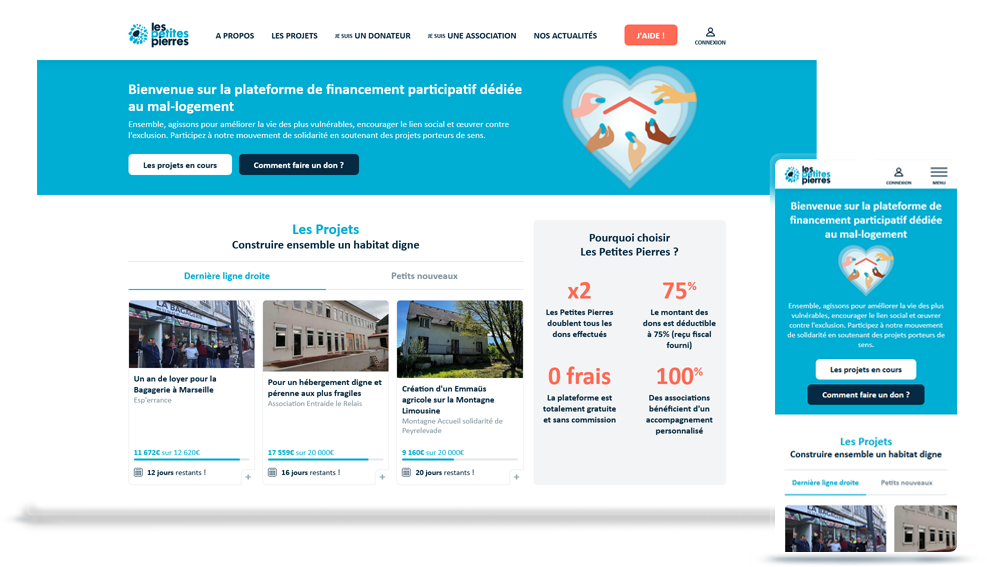
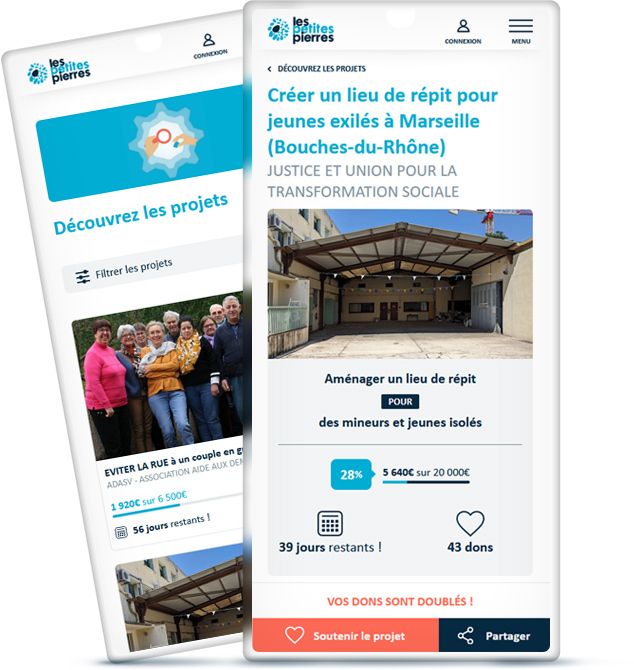
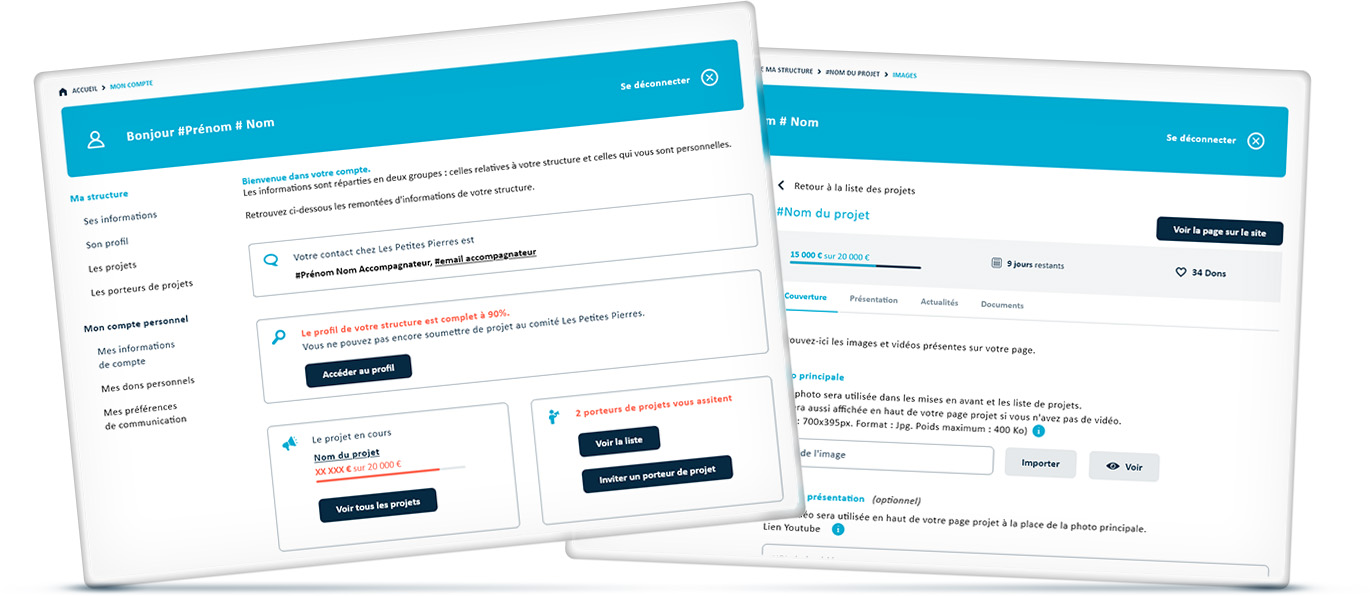
Les modèles clés du site, tels que la page d’accueil, les listes, les pages de projets, etc.
Les tunnels de dons et d’inscriptions.
Une bibliothèque d’éléments graphiques standardisés, utilisée pour assembler les pages éditoriales.
Les tableaux de bord destinés aux associations dans le middle-office.





La définition des propriétés graphiques et les modalités d’interaction de chaque interface sont intégrées au cahier des spécifications.
Le document est complet et sera le référant pour l’intégration HTML des gabarits.

Découpage et Intégration html / css
L’intégration se fait en deux temps :

Intégration et validation de la page d’accueil ainsi que de la structure du site : éléments de navigation, footer …

Intégration des interfaces restantes, en priorisant celles associées aux fonctionnalités les plus cruciales à développer par la suite.

Que ce soit sur un terminal mobile, une tablette ou un ordinateur, nous mettons en place un outil qui permet d’annoter directement sur les pages HTML, facilitant ainsi le processus de recette de manière efficace et rapide.
Cela nous permet d’assurer un contrôle qualité avec notre client.
Finalisation du cahier de spécifications
En parallèle de ce travail d’intégration, la rédaction continue avec la définition de toutes les interfaces en back-office.


Les concertations avec l’hébergeur ont permis de définir les versions logiciels serveur et de configurer WordPress pour qu’il soit compatible avec ces choix.
Le recueil de référence de la future plateforme est ainsi complet !

Finalisation du cahier de spécifications

Il ne restait plus qu’à préparer un environnement de développement WordPress destiné à faciliter la recette avec le client à terme.

Enfin, une série de tests de déploiement sur un environnement similaire à celui de production, de type AZURE a permis de lancer la phase de développement.

Développement fonctionnel
Après une grande première phase projet, rythmée par de nombreuses interactions avec Les Petites Pierres, cette étape ouvre la seconde phase : maintenant que tout est écrit, il faut le faire !
Ici aussi, les choses ont un ordre :

Liaison du header et du footer au back-office du site internet sur l’environnement de développement,
Dynamisation de la page d’accueil pour offrir une flexibilité quotidienne accrue,
Création de différents rôles et attribution de droits d’accès spécifiques.
Développement des parcours utilisateur pour le middle-office,
Dynamisation des composants éditoriaux du site,
Recette et tests sur l’ensemble des parcours fonctionnels,
Intégration et formatage des messages d’erreur conformément aux limites prédéfinies dans le cahier des spécifications.

Recette finale
Un à un, chaque scénario d’utilisateurs va être joué dans les conditions réelles afin d’assurer la conformité avec le cahier de spécifications.

VISITEUR

DONATEUR

RESPONSABLE ASSOCIATION

Gestionnaire
Les petites pierres

Migration du contenu
C’est une étape souvent oubliée mais c’est tout aussi crucial que le reste dans le cadre d’une refonte.
II est impensable que les membres de la communauté et ceux de la fondation de perdent des informations !
Définition du format des nouvelles données en prenant pour base les informations existantes du site internet à transférer.

Création d’un fichier au format CSV pour recueillir toutes les données de l’ancien site.

Mise au point d’un système d’importation automatique via CSV, conçu pour intégrer progressivement toutes les données sur le site internet en plusieurs phases.

Contrôle des données importées sur un échantillon représentatif.

Mise au point d’un système d’importation automatique via CSV, conçu pour intégrer progressivement toutes les données sur le site internet en plusieurs phases.
La nouvelle plateforme peut être alimentée !


Déploiement
Le moment est enfin venu de se lancer !
Une dernière configuration de la base via WP CLI et nous transférons le package vers un système de gestion d’artéfacts sécurisé.
La mise en ligne est faite par l’hébergeur partenaire.

Ça y est ? C’est fini ?
C’est en ligne, oui, mais nous assurons le suivi et traquons les correctifs nécessaires.
Un système d’annotation en temps réel nous permet de réagir rapidement.
Enfin, certaines fonctionnalités n’ont pas pus être prises en compte dans cette v1.
Une fois éprouvée, nous nous lancerons dans son amélioration.
Nous en profitons pour remercier Florence Hendrycks, Nina Ouziel et Etienne Bourgeois pour leur confiance et le support qu’ils nous ont apporté tout au long de cette aventure digitale.
Et si vous êtes arrivé jusqu’ici …
… tout d’abord, merci d’avoir lu !
Nous adorons les projets comme ceux-là mais plus encore, nous adorons étudier des cas complexes pour délivrer la meilleure solution opérationnelle.
Si vous avez une problématique à nous soumettre n’hésitez-pas à nous faire signe.
Au plaisir de vous lire !

© Today Tomorrow 2024
